Getting Started
If you have just purchased the Royal Arena Engine, please click on Installation on the left hand side to begin.
Requirements
* Unity 2017.2.0 or greater (Royal Arena Engine, we recommend Unity 2017.2.0 or later)
Installation
Thank you for purchasing our kit. The following instructions will help you setup your new Royal Arena Engine version. We've added more features than ever in our latest version. If you have trouble installing, please contact us and we'll help you out.
* Remember - Keep Daily Backups!
When working on a strategy game with a kit as big as the Complete Kit - always keep a working daily backup! Save yourself the trouble of rolling-back changes and losing work.
Instructions
- First, unzip the downloaded file.
- Open new Unity version and select File > Open Project...
- In the Project Wizard window that appears, click Open Other...
- Pick the folder you just unzipped as the Project Directory and press Open
- If Unity says Project reimport required, continue to reimport it.
- Open MainScene from folder Scenes.
Create New Tower/Unit Walkthrough
This is the first part to customizing towers or unit. Follow the steps below.
1. Adding your own Tower/Unit images
It's as easy as a-b-c:
- a. Go to the folder -> Textures/Units or Textures/Towers.
- b. Create a new folder, for example: TowerNew.
- c. Add your own images inside the new folder.
Using similar image sizes will make things easier, but it's not mandatory - you can scale everything down, as long as the graphics quality remains reasonable on the target platform.
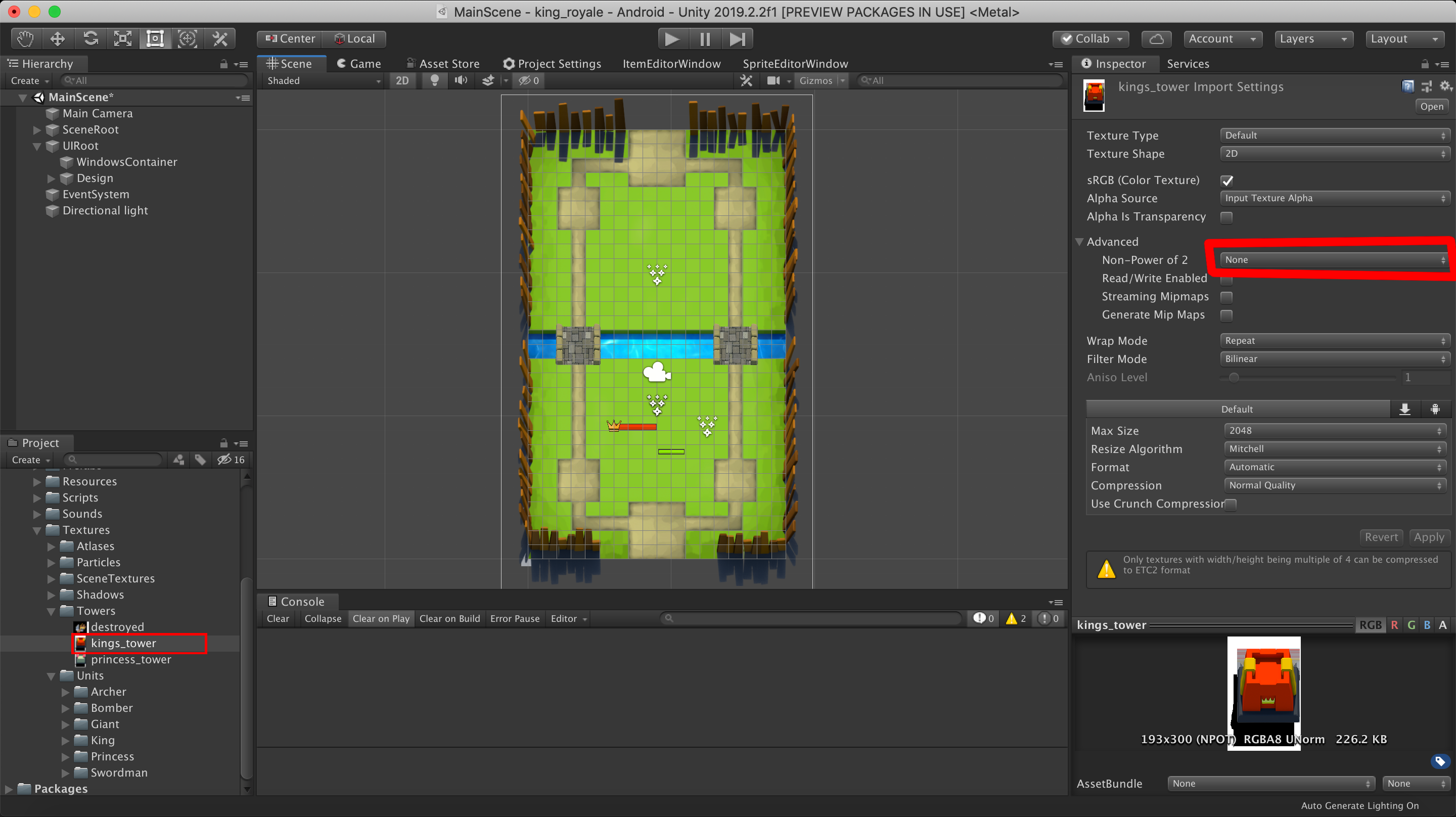
The existing images of the tower/unit used for the kit are inside -> Textures/Units, as the following image will show you:

2. Add To Sprite Collections
- a. Go to Window -> Sprite Editor, A window will opens.
- b. Click 'Create' button on top left corner of newly opened window.
- c. Select 'Create Sprite' option from menu. A new item called 'New Sprite' will appears.
- d. Configure your sprite in right panel.
![]()
3. How To Configure Sprite Collections
Each Sprite has 10 properties
![]()
| Property | Description |
|---|---|
| Name | Name of the Sprite |
| Textures | Under this popdown we can add images of 6 directions. That is, BOTTOM, BOTTOM RIGHT, RIGHT, TOP RIGHT, TOP |
| Grid Size | You can decide grid size of your sprite whether it is 1x1, 2x2, 3x3, 4x4, 5x5, 6x6 |
| Rendering Layer | This is about rendering order. There are three 3 types of rendering layers GROUND, SHADOW, SPRITE |
| Rendering Order | You can also decide rendering order in a particular rendering layer. This is for when we use morethan one sprites for a rendering layer |
| Direction | This is for change direction of sprite for edit configuration of each directions |
| OffsetX | This is for move sprite left or right |
| OffsetY | This is for move sprite top or bottom |
| Scale | For scaling sprite up and down |
| Animation | For configuring animation |
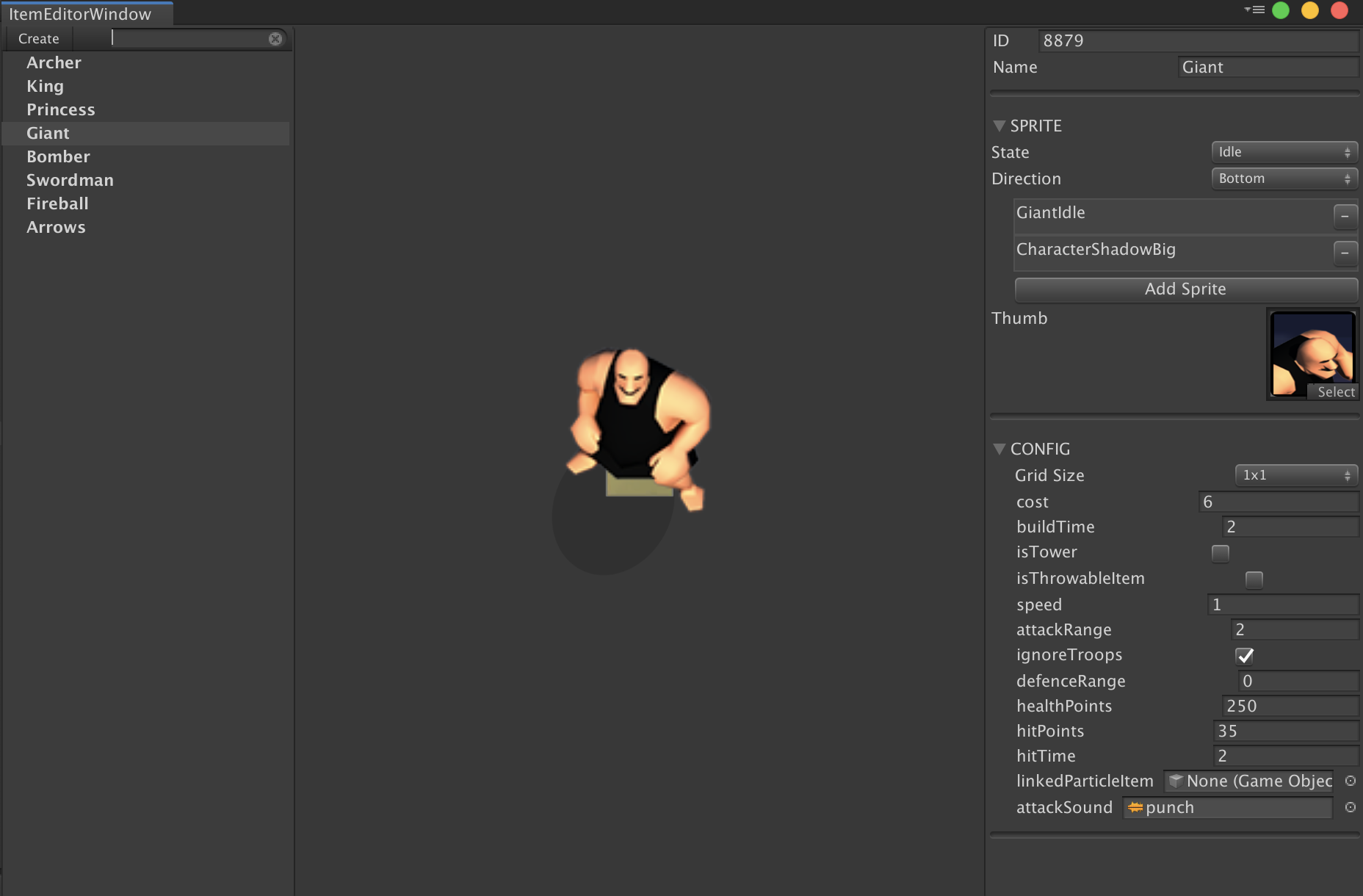
4. Add To Items Collections
- a. Go to Window -> Item Editor, A window will opens.
- b. Click 'Create' button on top left corner of newly opened window.
- c. Select 'Create Item' option from menu. A new item called 'New Item' will appears.
- d. Configure your item in right panel.

- e. You can add newly created item to scene at runtime by using the following code: SceneController.instance.AddItem (itemID, instanceId, posX, posY, true); where itemID you can get from item editor window right panel.